聽Vue這麼說,實在是感到心動。但我的問題是,客戶資料非常龐大,前端render真的能夠快速處裡這些數據嗎?
Vue再次用銳利的眼神看了我一眼,並說道:我們的服務當然是沒問題的,不信,我們來做個測試。
Vue隨手改動了上述的例子,先在原生JS下,同樣地按下按鈕,要跑出十萬個方塊,程式碼如下:
getBtn.addEventListener("click", () => {
for (let i = 0; i < 100000; i++) {
const li = document.createElement('li')
const textNode = document.createTextNode(`方塊${i + 1}`)
li.appendChild(textNode)
console.log(li)
getDom.appendChild(li)
}
})
我內心緊張,因為過往秉持著原生JS的我,怎麼可能輕易地就相信她能超越我的愛呢?
打開Chome dev tool,並切換到Performance模式,並按下紀錄測試:
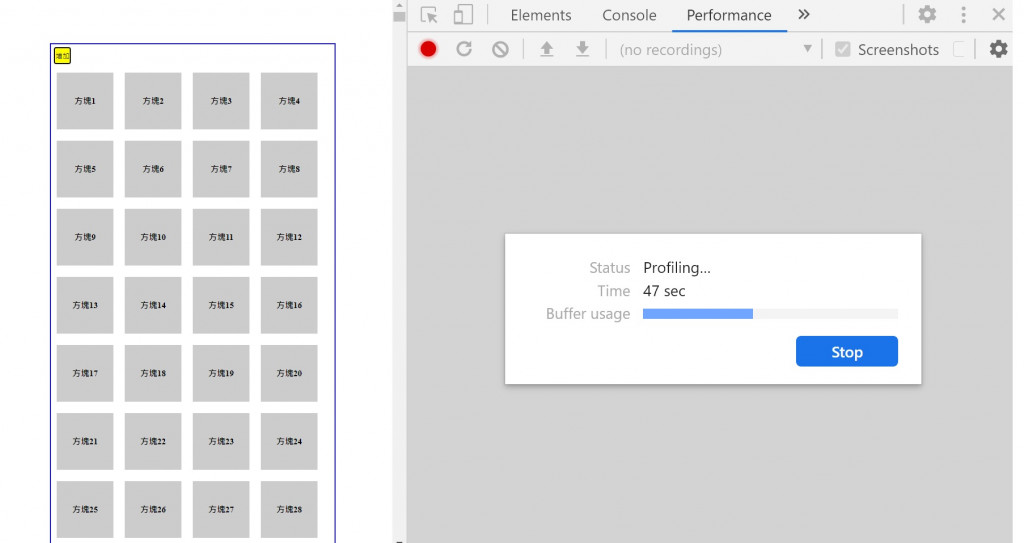
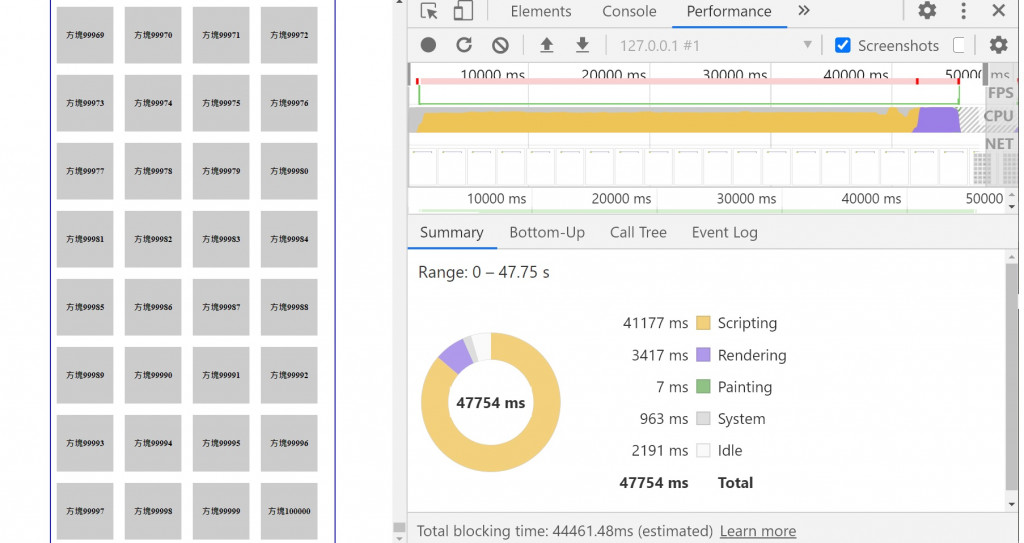
在差不多47秒左右的時間,所有畫面出現了,並且我們按下暫停,其所有結果如下:
對於我來說,47秒差強人意,哈哈!我回了Vue說,還不賴嘛~~
Vue又對我笑了一笑,換我們家的產品了:
methods: {
newBlock() {
for (i = 0; i < 100000; i++) {
this.block.push(`方塊${i + 1}`)
}
}
}
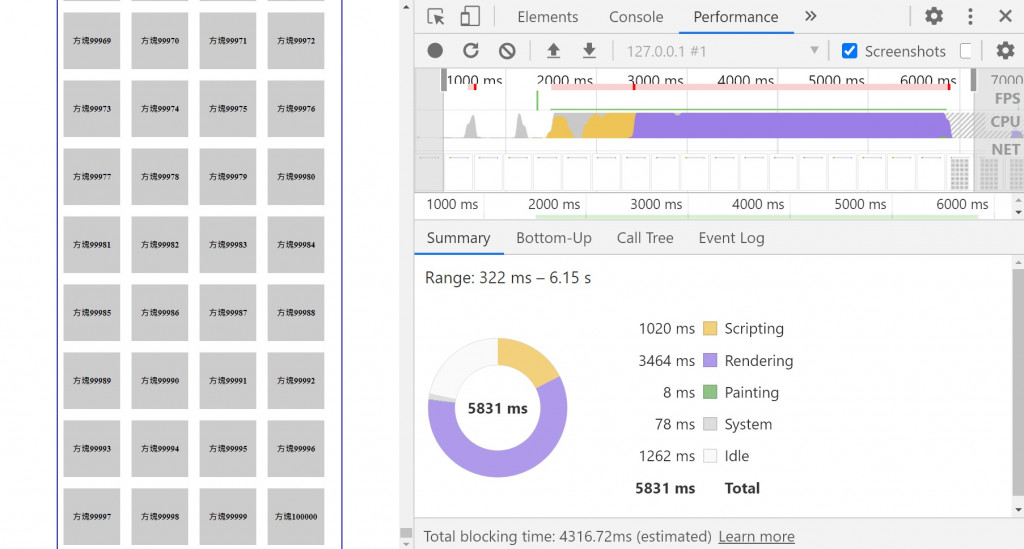
當她迅速換上Vue的語法,並隨手按下測試時,我整個呆掉了,比賽已經結束了:
Vue再次笑了一笑,問了我:對我們的產品還滿意嗎~還有什麼想提的嗎?
當下的我,內心激昂,只花了5秒左右,就將所有資料渲染出來。我對Vue的愛,真的深深的感受到了!
我回答了她:就讓我先回去試用看看吧!
她那迷人的雙眼,又再次對我笑了一下~
待續......
